接口文档(v8.0新增)
虽然cool-admin已经有了Eps做前端端联动,后端写完接口前端直接调用。
但是,在实际开发中,我们还是需要一个接口文档来查看接口的,所以cool-admin新增了swagger模块,支持自动生成接口文档。
实现
基于Eps构建生成,所以需要开启Eps,位于项目单独的swagger模块中。
使用
开启Eps
在src/config/config.local.ts中开启Eps,默认开发环境是开启的,生产环境config.prod.ts是关闭的。
ts
cool: {
// 开启Eps
eps: true,
}访问
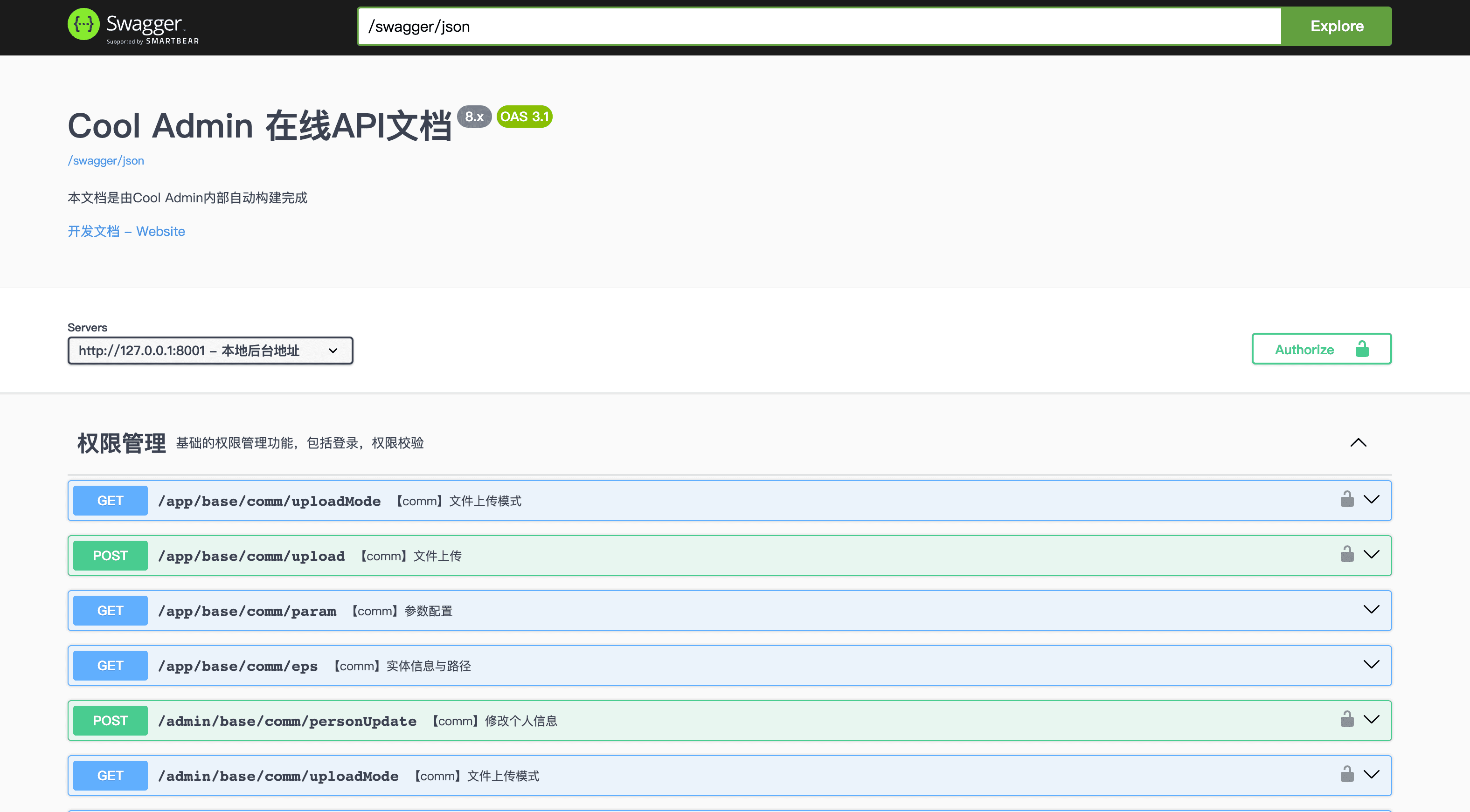
项目启动完成后,访问http://127.0.0.1:8001/swagger/index.html,即可查看接口文档。